|
|
@@ -6,15 +6,81 @@ Existant :
|
|
6
|
6
|
- Le front est une SPA et donc c’est du JavaScript
|
|
7
|
7
|
- Certaines opérations demandées par le front sont asynchrones et demandent plusieurs secondes voir minutes de temps de calcul. Par exemple une demande d’analyse peut lancer 50 simulations qui prennent chaque quelque minutes.
|
|
8
|
8
|
|
|
9
|
|
-
|
|
10
|
9
|
Il y a un nouveau besoin :
|
|
11
|
10
|
|
|
12
|
11
|
- On doit pouvoir afficher à l’utilisateur le progrès sans qu’il a a faire un refresh de la page (on assume qu’il reste sur la même page).
|
|
13
|
12
|
- La communication est strictement back->front.
|
|
14
|
13
|
|
|
15
|
|
-
|
|
16
|
14
|
Demande :
|
|
17
|
15
|
|
|
18
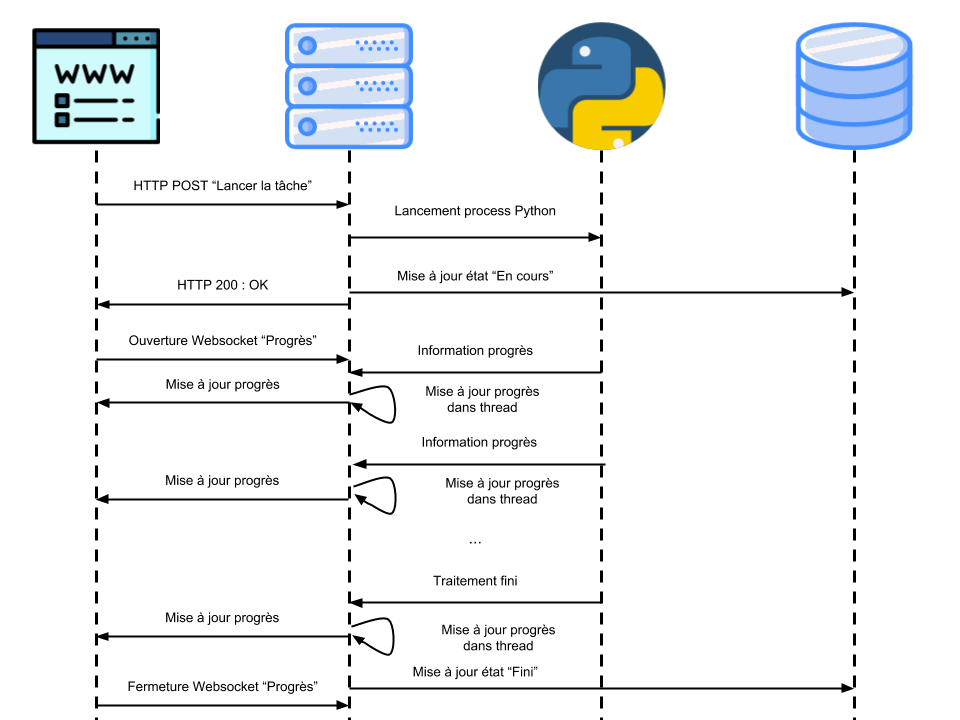
|
16
|
- Quelles sont les approches possibles leurs avantages et inconvénients ?
|
|
19
|
17
|
- Quelle est l’approche que tu préconises et pourquoi ?
|
|
20
|
18
|
- Pourrais-tu faire un schéma qui montre ton approche ?
|
|
|
19
|
+
|
|
|
20
|
+## Réponse
|
|
|
21
|
+
|
|
|
22
|
+### Approches possibles
|
|
|
23
|
+
|
|
|
24
|
+Pour la **communication Back->Front**, j'ai d'abord pensé aux websockets
|
|
|
25
|
+qui permettent de maintenir un canal de communication
|
|
|
26
|
+bi-directionnel entre le front-end et le back-end, cependant il existe
|
|
|
27
|
+une autre approche, les Server-Sent Events, également définies par le
|
|
|
28
|
+W3C, qui permet d'envoyer des événement et de la donnée depuis le back
|
|
|
29
|
+vers le front. C'est une méthode plus simple et qui a un méchanisme de
|
|
|
30
|
+reconnexion intégré. Le principe des Server-Sent Events est que le
|
|
|
31
|
+navigateur du client fait un appel HTTP au back-end qui commence à
|
|
|
32
|
+répondre immédiatement puis stream, événement par événement, à une
|
|
|
33
|
+cadence définie par le back-end.
|
|
|
34
|
+
|
|
|
35
|
+Bien que l'idée des Server-Sent Events soit plus vieille que celle des
|
|
|
36
|
+Websockets, ni Edge, ni Microsoft Explorer ne supportent les
|
|
|
37
|
+Server-Sent Events.
|
|
|
38
|
+
|
|
|
39
|
+Enfin, une alternative qui n'est pas strictement back->front qui a mon
|
|
|
40
|
+avis mérite d'être mentionnée est la technique du polling : le
|
|
|
41
|
+front-end requête régulièrement le back-end pour récupérer le status
|
|
|
42
|
+du traitement. Cette méthode ne permet cependant pas de faire du vrai
|
|
|
43
|
+temps réel, ce qui n'est pas une vrai contrainte pour nous : je
|
|
|
44
|
+suspecte qu'un retard en dessous 1 ou 0.5 seconde ne devrait pas nuire
|
|
|
45
|
+à l'expérience utilisateur.
|
|
|
46
|
+
|
|
|
47
|
+*Côté back-end*, 2 alternatives : garder la connexion vivante avec le
|
|
|
48
|
+client durant tout le traitement ou utiliser 2 types de requêtes : un
|
|
|
49
|
+premier qui enregistre la demande de traitement et retourne un
|
|
|
50
|
+identifiant de traitement et un second qui retourne le progrès de ce
|
|
|
51
|
+traitement en cours. La première solution ne peut être raisonnable
|
|
|
52
|
+implémentée que avec les Websockets ; elle est impossible par Polling
|
|
|
53
|
+et fragile avec les Server-Sent Events car on ne sait a priori pas
|
|
|
54
|
+quand le navigateur va décider de renouveler sa connexion. Dans tous
|
|
|
55
|
+les cas, la deuxième solution est plus raisonnable car elle permet à
|
|
|
56
|
+l'utilisateur de suivre la progression du traitement même s'il
|
|
|
57
|
+recharge la page.
|
|
|
58
|
+
|
|
|
59
|
+Dans ce cas précis, il me semble que le traitement arrive après une
|
|
|
60
|
+phase de configuration donc je suis sûr qu'il existe déjà un
|
|
|
61
|
+identifiant pour ce travail. La demande d'exécution du traitement ne
|
|
|
62
|
+retournera donc pas de nouvel identifiant, elle ne fera que changer
|
|
|
63
|
+l'état du travail.
|
|
|
64
|
+
|
|
|
65
|
+Enfin, *entre le back-end et le process Python*, il me semble
|
|
|
66
|
+raisonnable de garder une connexion pendant toute la durée du
|
|
|
67
|
+traitement. Un thread du back-end est dédié à lancer le process
|
|
|
68
|
+Python, à observer le progrès de son exécution et à mettre à jour l'état
|
|
|
69
|
+du travail en fonction du retour. Une alternative serait que le
|
|
|
70
|
+back-end sauvegarde le PID du process Python et que ce dernier écrive
|
|
|
71
|
+dans un fichier temporaire par exemple.
|
|
|
72
|
+
|
|
|
73
|
+### L'approche que je préconise
|
|
|
74
|
+
|
|
|
75
|
+Je préconise une communication front-back basée sur 2 appels :
|
|
|
76
|
+lancement du traitement (POST HTTP classique) puis récupération du
|
|
|
77
|
+progrès. Pour le progrès, je choisirais Websockets ou Server-Sent
|
|
|
78
|
+Event en discutant avec l'équipe front-end pour voir si une des 2
|
|
|
79
|
+approche est déjà utilisée sur l'application Javascript ou si l'une de
|
|
|
80
|
+ces 2 méthodes est préférable de leur côté. Pour la gestion du process
|
|
|
81
|
+Python, je préconise qu'un thread back soit dédié à la création et la
|
|
|
82
|
+surveillance de ce process pendant toute son exécution.
|
|
|
83
|
+
|
|
|
84
|
+### Schéma
|
|
|
85
|
+
|
|
|
86
|
+
|